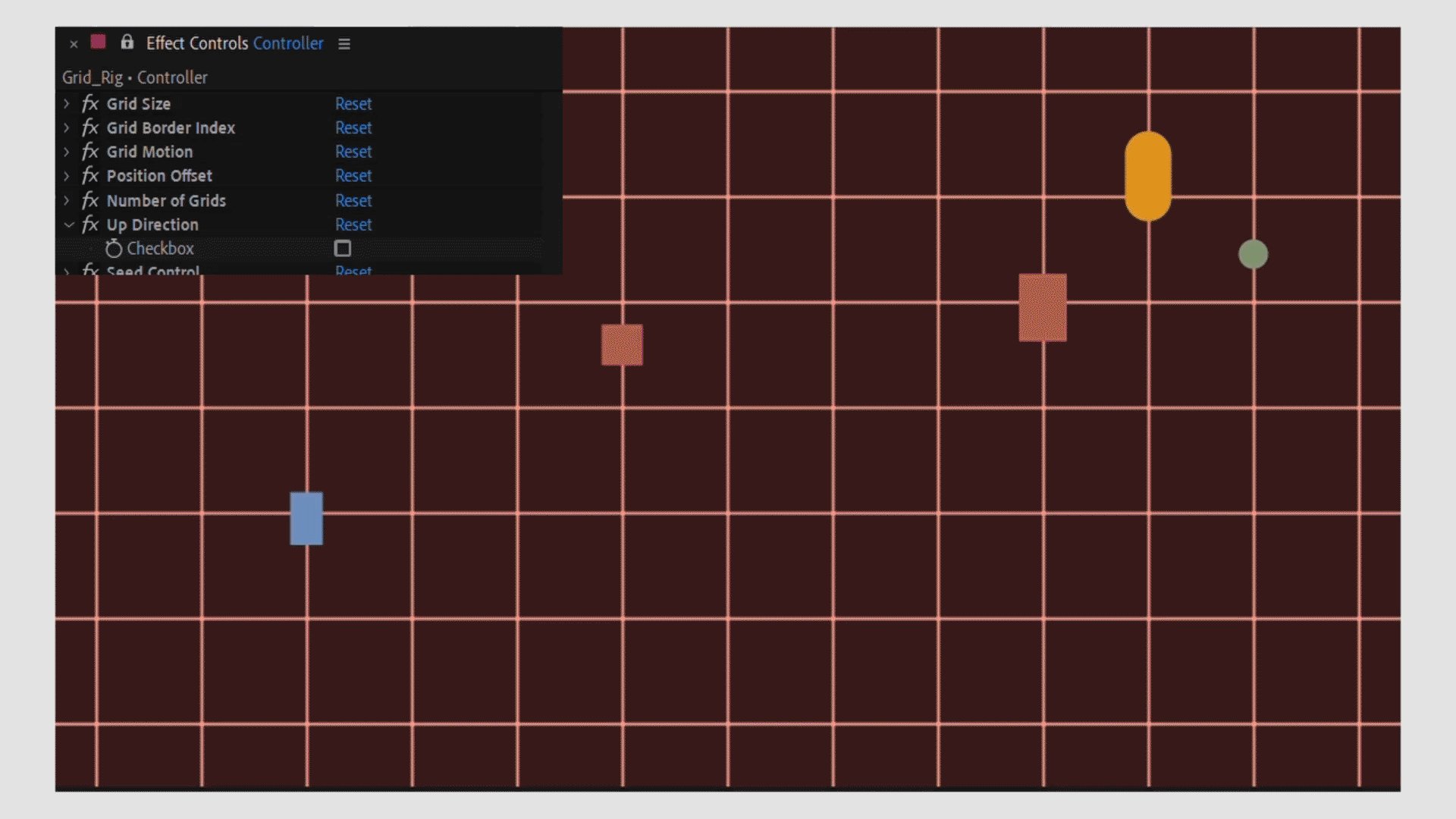
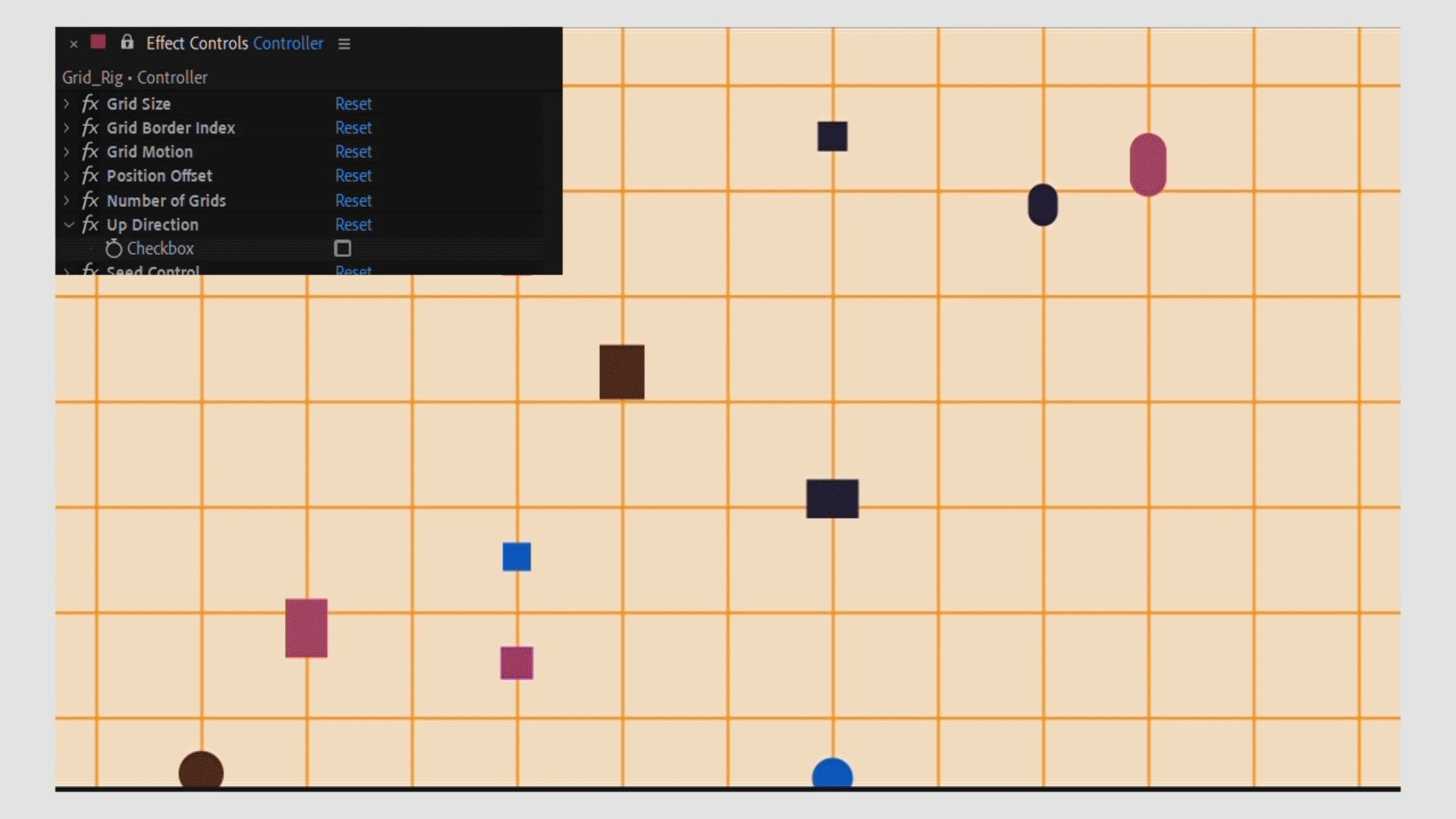
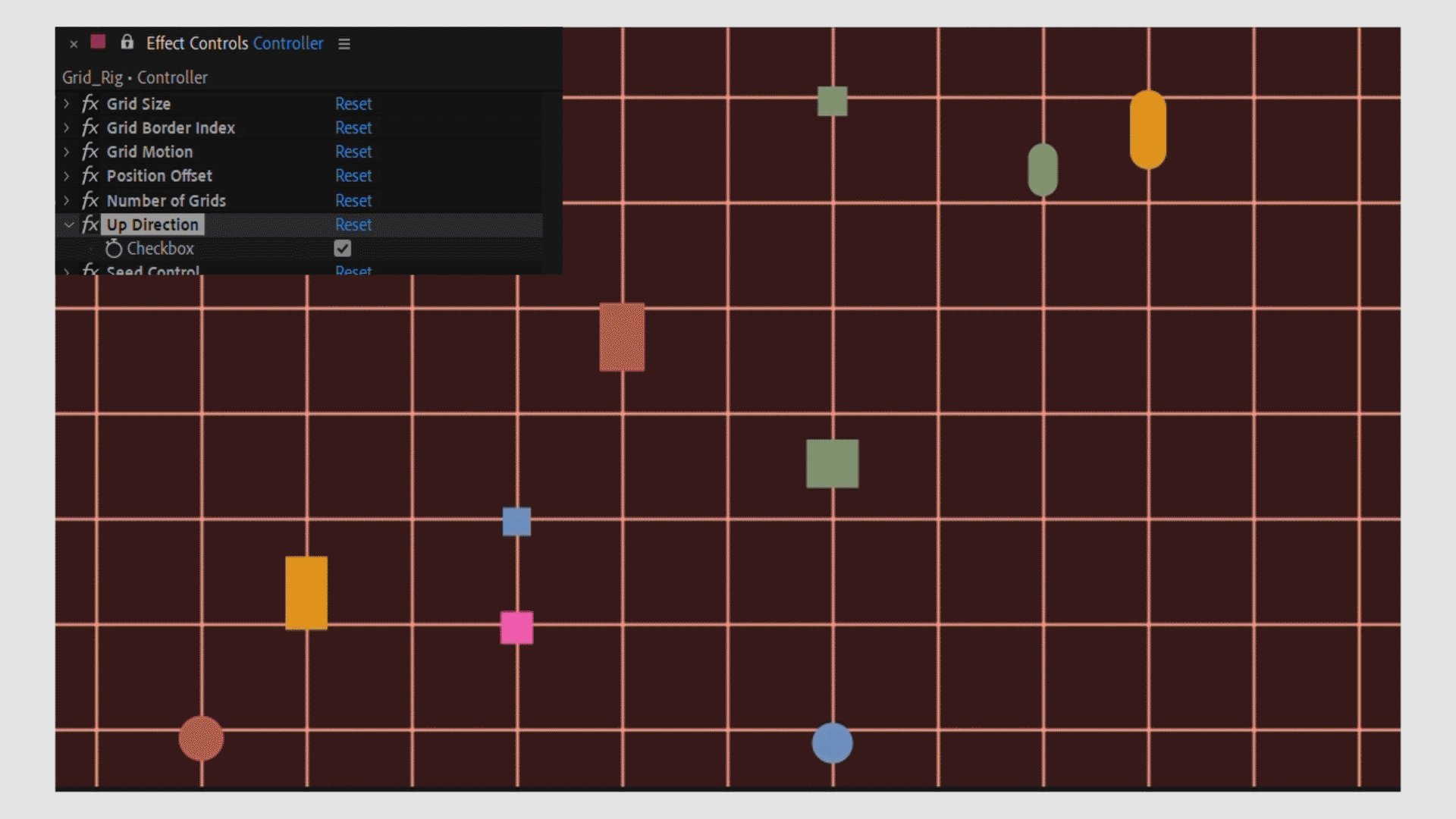
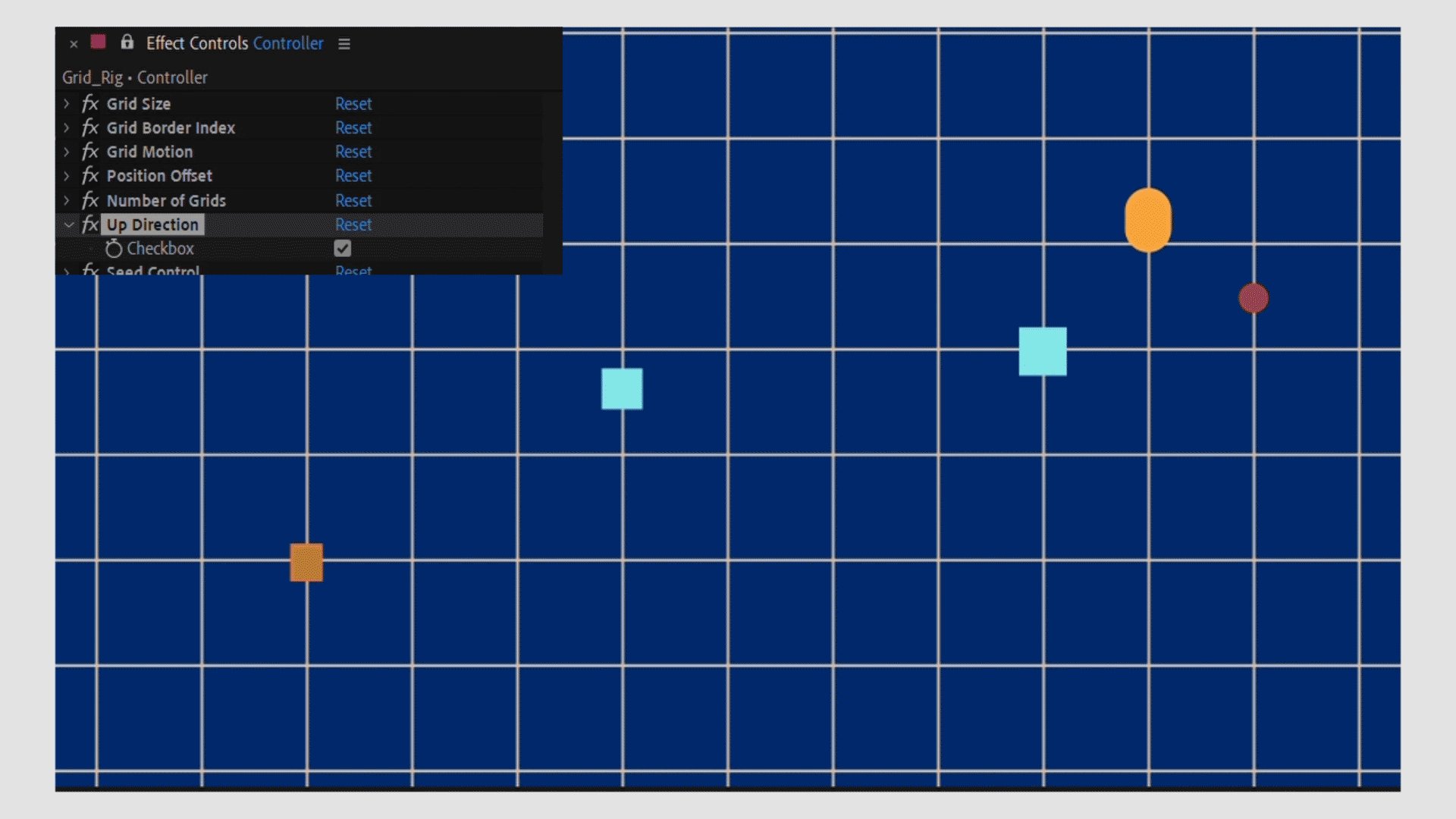
This is a modular rig for a grid which is populated randomly with shapes and use JSON files to change the colors instead of doing it manually. Here’s a little animation about how the grid works!
The idea of this rig was to experiment with sliders, expression controllers, and mainly the random function to control a grid, and the layout of the shapes.
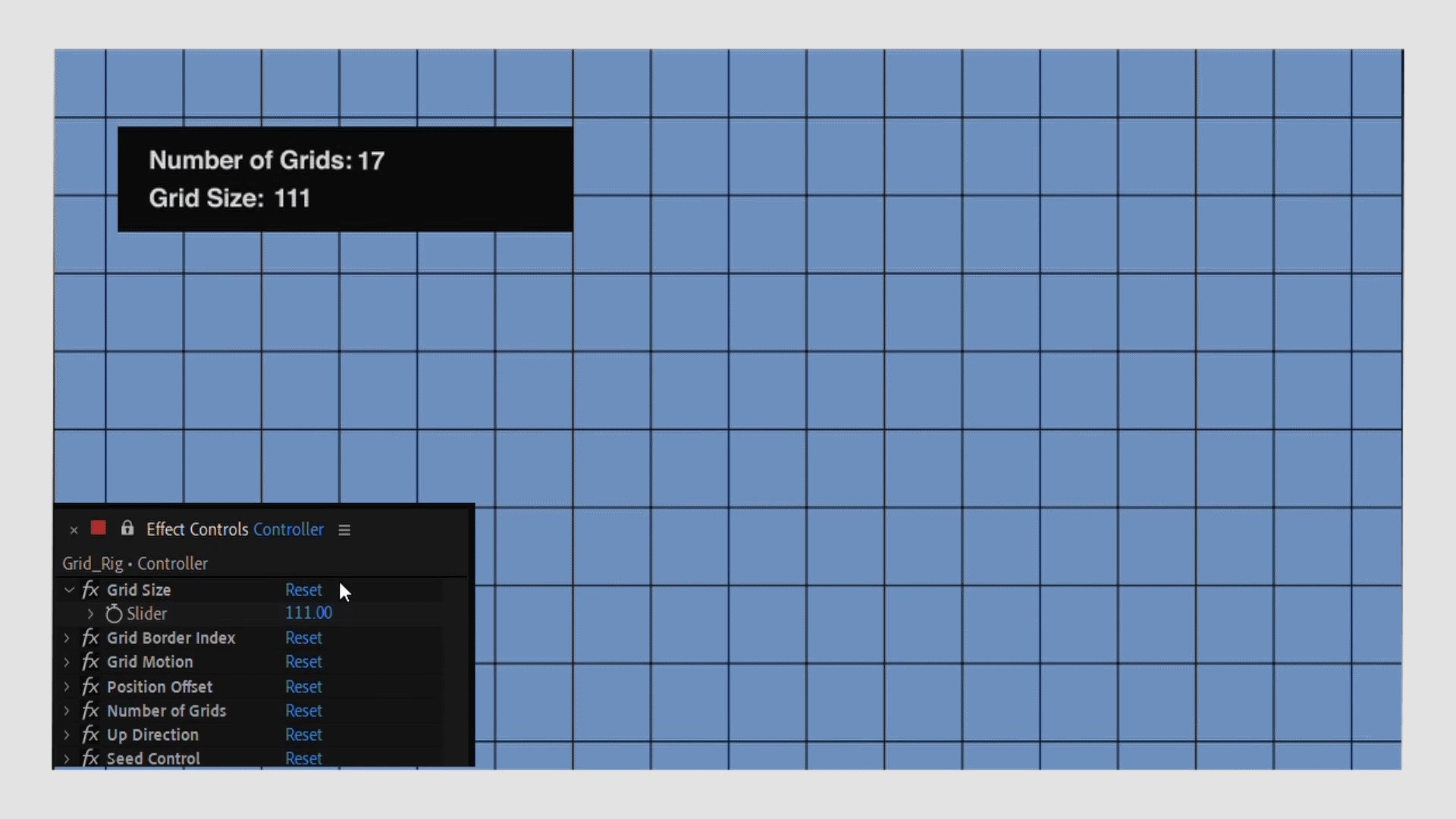
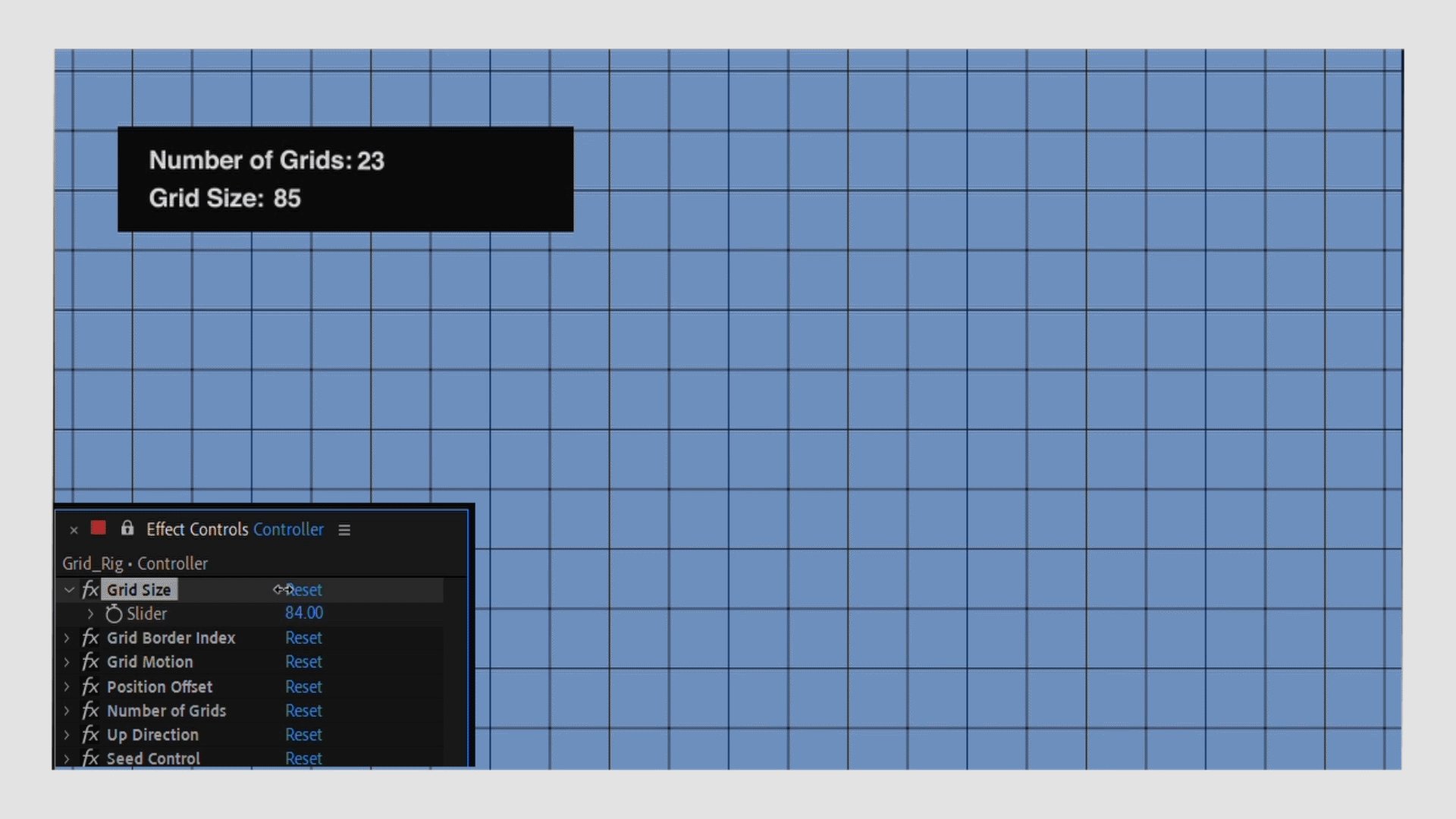
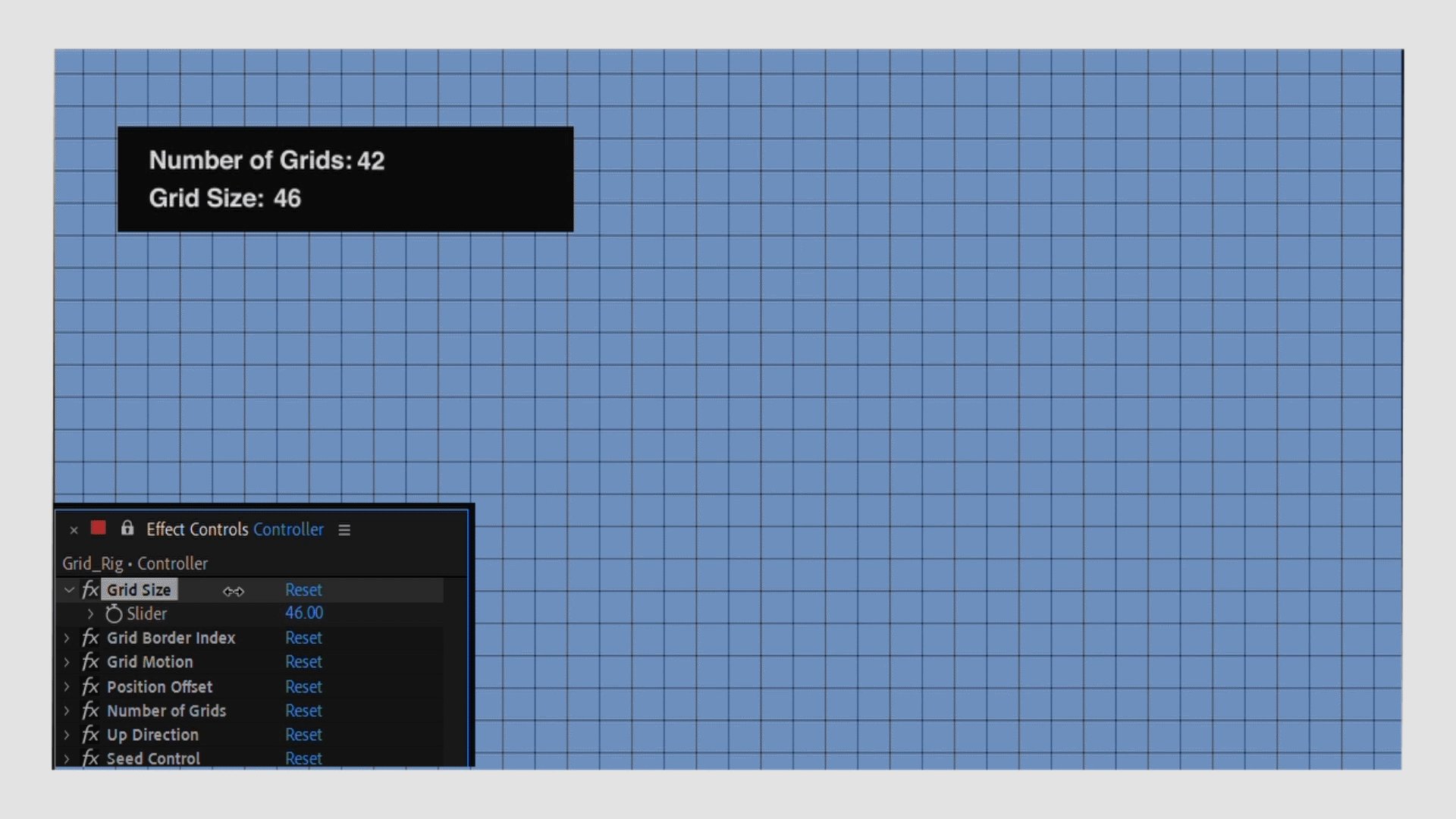
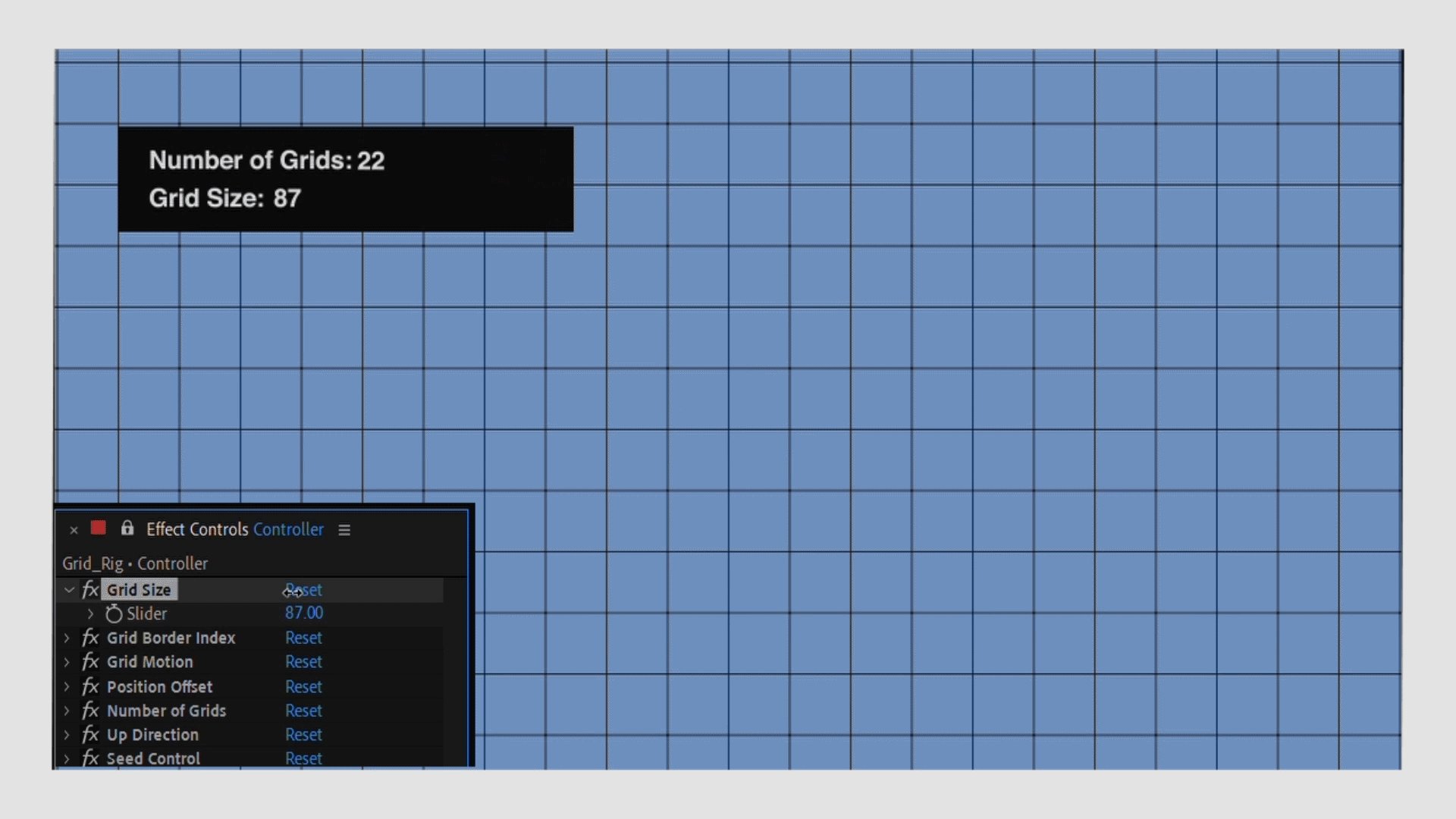
The grid is made using the “Grid generator” effect in After Effects. It’s size and the border stroke is controlled by a slider. The size of the rectangle and the position of the rectangle is controlled by random function and the selected minimum and maximum values. The layout can be changed using a slider.
I also wanted to have different color choices for scene but I didn’t want to keep changing the palettes.
So I saved the HEX values of the palettes in a JSON file and I used a slider value and JSON names to change the palette automatically by linking all the color properties with expressions.
I’ve done a couple of mini tutorials about how I approached this project. I’ll like them here if you’d like to check it out.


Thank you for reading this :)